【初心者向け】ブロックエディタを使ったブログの書き方
2018年末にリリースされたWordPress5.0から、固定ページ及び投稿が『ブロックエディタ(Gutenberg)』という文章編集機能に変更されました。
それまでは、HTMLコードを使って文章を書くテキストモードか、文書作成ソフトのように装飾もできるビジュアルモードで編集する必要がありましたが、テキストモードはWeb制作をしたことがない人には難しく、ビジュアルモードは見た目だけ装飾ができるものの適切なSEO対策が取れないという欠点がありました。
そこで、誰でも簡単に編集ができ、SEOにも適したコンテンツを制作できる『ブロックエディタ』が登場しました。
ここでは、ブロックエディタを使ったブログの書き方を紹介していきます。
ブロックの使い方
ブロックエディタは、文章や画像をブロックで管理するのが特徴です。ブロックごとに役割があり、適切なブロックを選択することでSEOにも良い効果があります。また、ブロックでレイアウトを調整することもできます。
ブロックを選ぶ
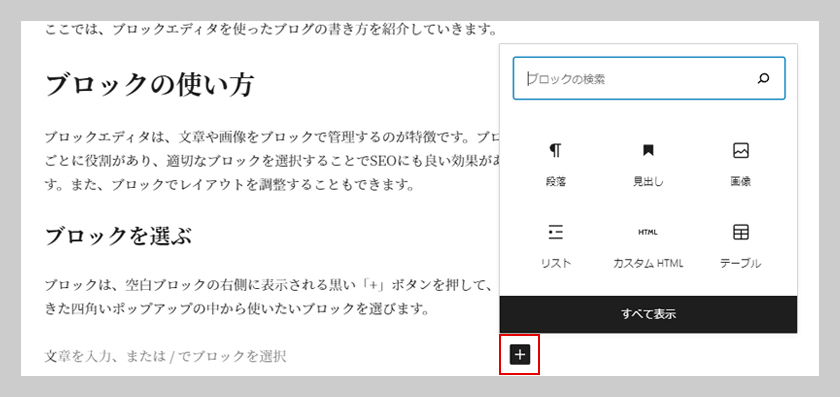
ブロックは、空白ブロックの右側に表示される黒い「+」ボタンを押して、出てきた四角いポップアップの中から使いたいブロックを選びます。

使いたいブロックが見当たらない場合は、ポップアップの下部分の「すべて表示」を押してください。エディタの左側に、使えるすべてのブロックが表示されます。
ブロックを足す
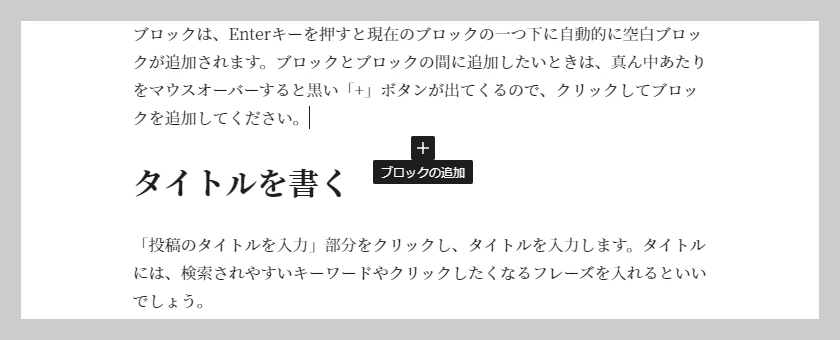
ブロックは、Enterキーを押すと現在のブロックの一つ下に自動的に空白ブロックが追加されます。ブロックとブロックの間に追加したいときは、真ん中あたりをマウスオーバーすると黒い「+」ボタンが出てくるので、クリックしてブロックを追加してください。

タイトルを書く
「投稿のタイトルを入力」部分をクリックし、タイトルを入力します。タイトルには、検索されやすいキーワードやクリックしたくなるフレーズを入れるといいでしょう。

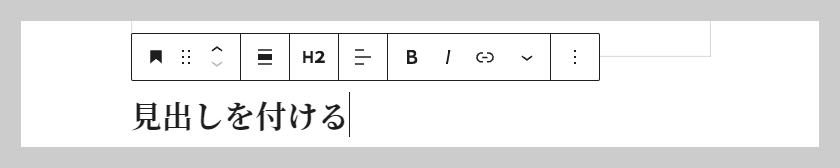
見出しを付ける
ブログには、適宜見出しを付けていきましょう。内容に応じて、大・中・小様々な見出しを付けることができます。

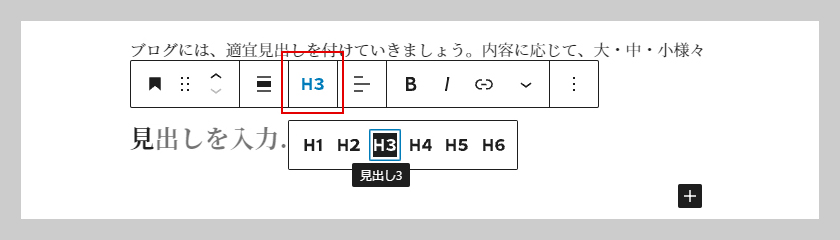
見出しの種類
見出しの大きさは『H2~H6』まであり、2が一番大きな見出し、6が一番小さな見出しとなります。文章を掘り下げるほど細かい見出しを使いますが、H5やH6を使うことはあまりないかもしれません。ちなみに、H1は投稿のタイトルとなっています。(サイトによって違います)
H4
これはH4です。H3の内容を項目を分けて書くときに使います。一般的に多く使われるのはH4くらいまでかな?と思います。
H5
これはH5です。H4の内容について、さらに細かく項目を設けるときに使います。レアです。
H6
これはH6です。ここまでくるとかなり細かい内容になるため、あまり使われているシーンは見かけません。このサイトでは装飾もほぼありません。論文的なブログには使うかもしれません。

段落ブロックを使う
本文を書くときは、「段落ブロック」を使用します。ブロックを何も選択しない状態で文章を書き始めた場合、自動的に段落ブロックとして入力されます。

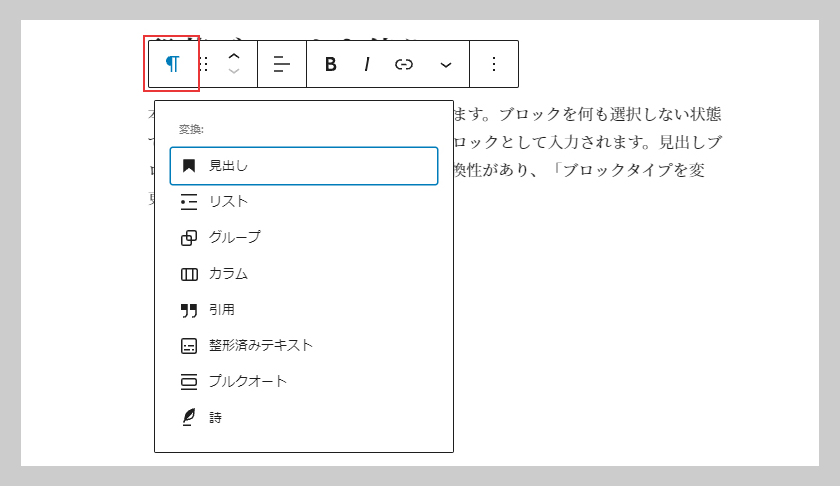
見出しブロックやリストブロック(後述)などと互換性があり、「ブロックタイプを変更」から切り替えられます。

画像を挿入する
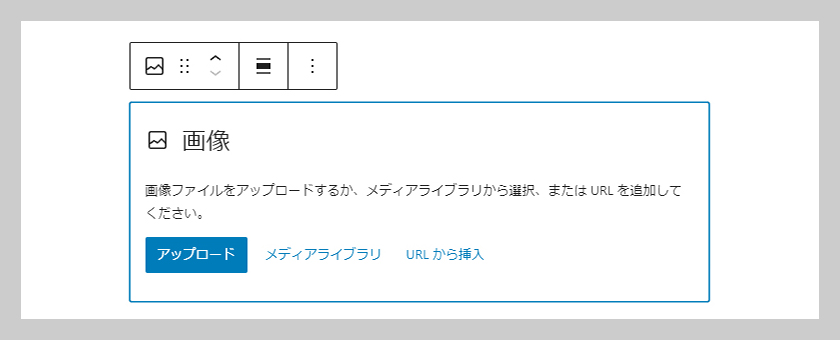
文章ばかりのブログはわかりにくいので、画像を挿入することも大切です。「画像ブロック」を使って画像を入れていきましょう。ブログ記事の画面をスクロールしていったときに、文章しか表示されないタイミングがないようにバランスよく画像を挿入します。

アップロード
パソコン(またはスマートフォン)の中に入っている画像をWordPressにアップロードします。青い「アップロード」ボタンを押して選択するか、用意した画像を枠の中にドラッグ&ドロップしてください。
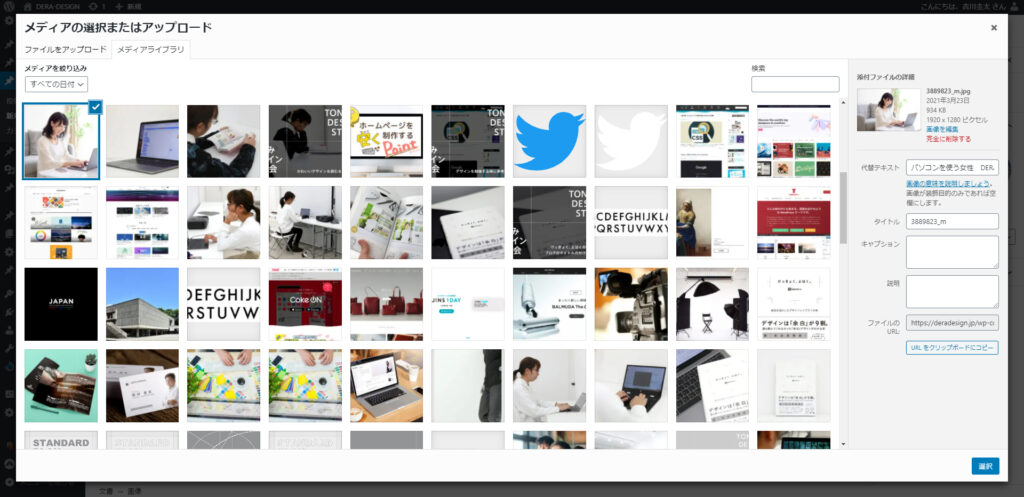
メディアライブラリ
以前にアップロードした画像は、WordPressのメディアライブラリに保存されています。メディアライブラリの中から選ぶときは、「メディアライブラリ」ボタンをクリックして、表示されるリストの中から好きな画像を選択してください。

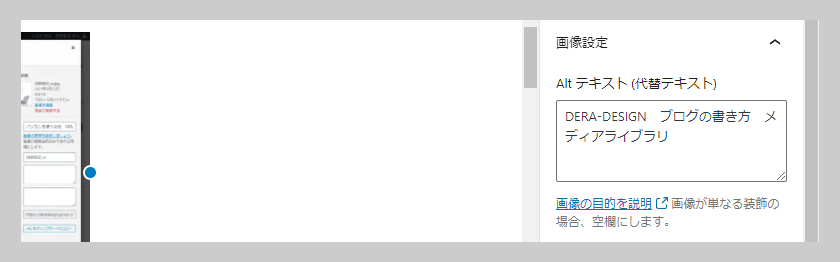
Altテキスト(代替テキスト)を設定する
使用した画像には、Altテキストを書くようにしましょう。画面右側のブロック設定より設定できます。
Altテキストは、万一画像が表示できなかった際に、画像を説明するものとしてテキストで表示されます。また、視覚障害のある方が画像の意味を理解するのにも使われます。SEO的にも重要とされているので、忘れずに書いてください。

リストを作る
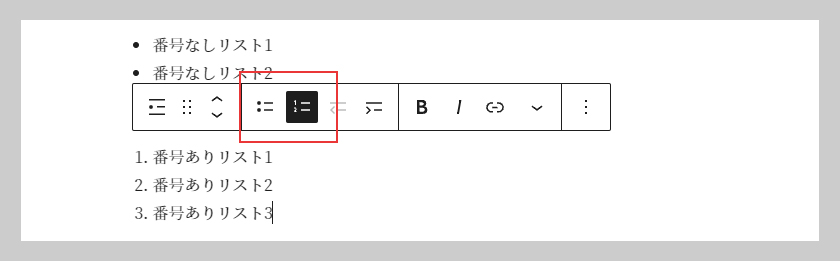
文章でずらりと書くよりも、リストにした方がわかりやすい場合もあります。「リストブロック」を使用して、リストを作ってみましょう。リストは番号なし(ul)・番号あり(ol)を選ぶことができます。

リストブロックの中でEnterキーを押すと自動で次のリストが生成されます。Enterキーを2回押すと、リストブロックが終了します。
- 番号なしリスト1
- 番号なしリスト2
- 番号なしリスト3
- 番号ありリスト1
- 番号ありリスト2
- 番号ありリスト3
テーブルブロックで表を作る
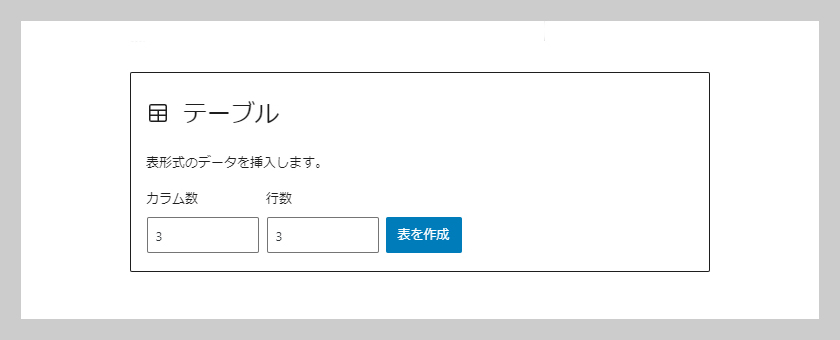
表を作りたいときは、「テーブルブロック」を使用します。カラム数(縦)と行数(横)を指定し、青い「表を作成」ボタンを押します。

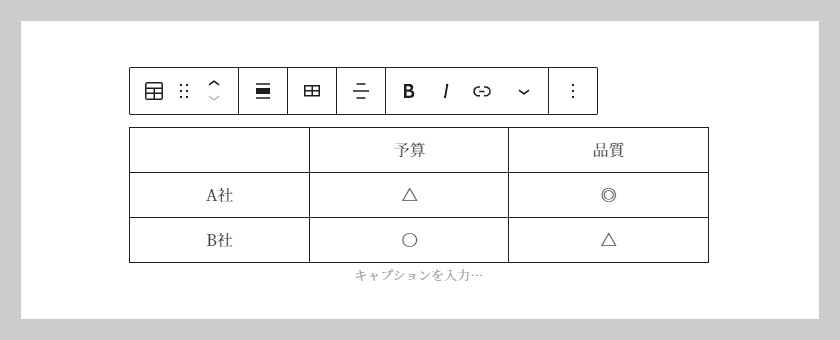
ブロック内にグリッドが現れ、マスの中にひとつひとつ項目を入れることができます。カラム内の文字ぞろえや文字の太さなども編集することができます。

| 予算 | 品質 | |
| A社 | △ | ◎ |
| B社 | 〇 | △ |
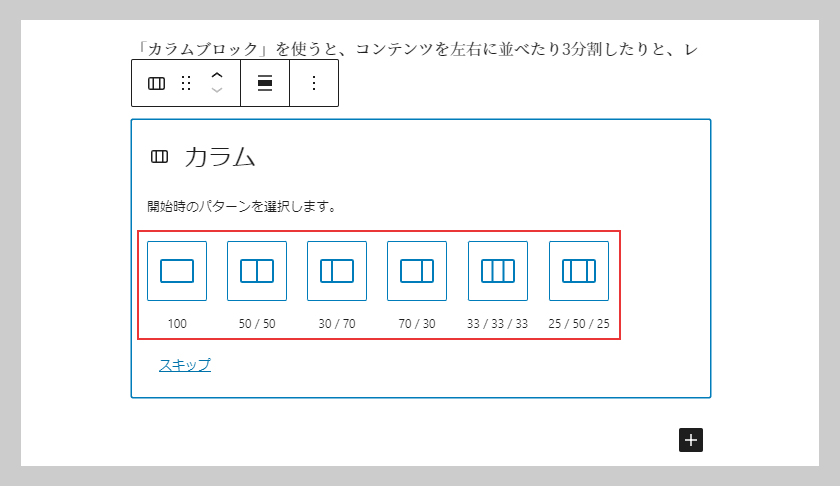
カラムでレイアウトする
「カラムブロック」を使うと、コンテンツを左右に並べたり3分割したりと、レイアウトの幅が広がります。

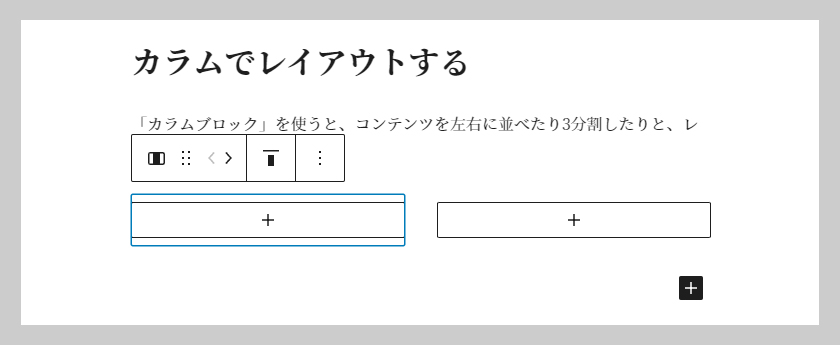
カラムのパターンを選ぶと、分割されたブロックがカラムの数だけ表示されます。画像や段落など、好きなブロックを入れて編集します。


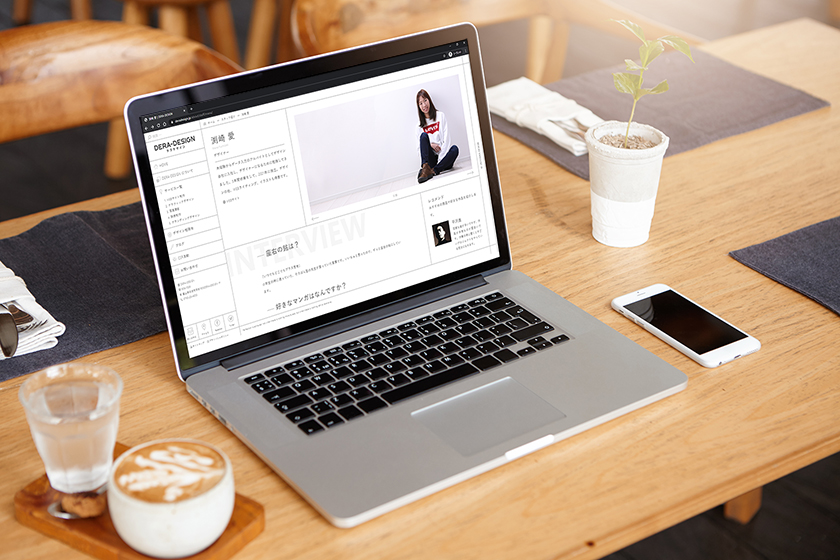
このように、横に写真と文章をならべることができ、より見やすいレイアウトになります。
カラムを使いこなすことで、ワンランク上のブログになりますね!
ブログを公開する
記事が完成したら、いよいよブログの公開です。公開設定にもいくつか手順があります。
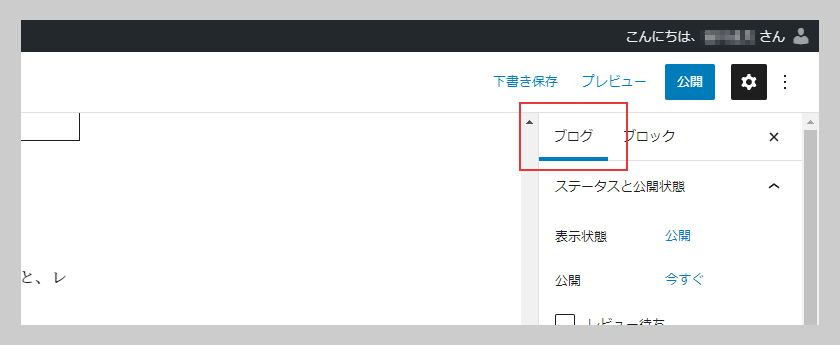
基本は、画面右側のメニューを使っていきます。右のメニューは、記事自体の編集メニューと、ブロックごとの編集メニューを兼ねています。ブロックが選択されている場合は、公開設定のタブに切り替えましょう。

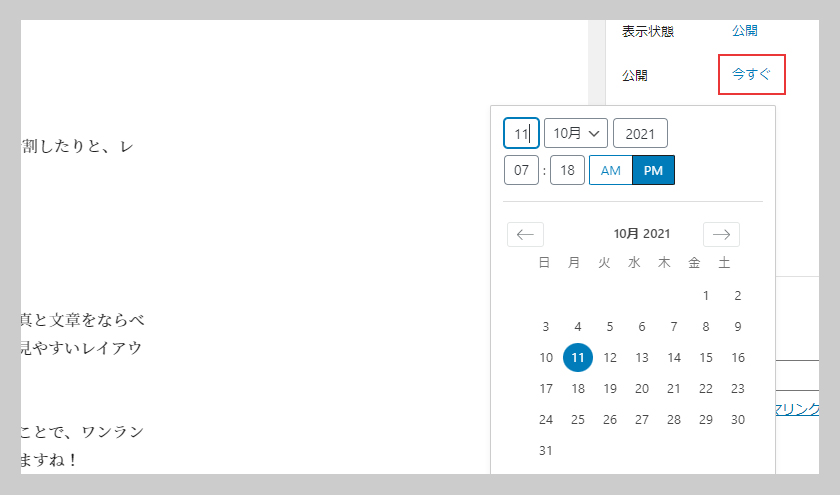
公開日時を決める
公開日や公開時間も変更できます。すぐに公開したいときは、特に設定する必要はありません。記事は新しい順に表示されるので、日付や時間を前後させたいときに使いましょう。また、未来の時間を設定すると予約投稿になります。

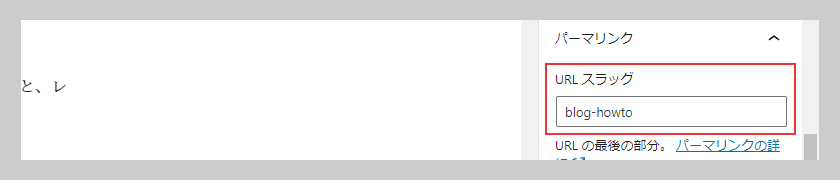
URLスラッグを編集する
URLスラッグは、書いた記事のURLの末尾になります。パーマリンクの設定にもよりますが、編集しないとタイトルがそのまま日本語で入ったり、日付が自動で入ったりします。特に日本語になってしまうと、記事をURLで案内する際に文字化けするので、必ず直すようにしましょう。

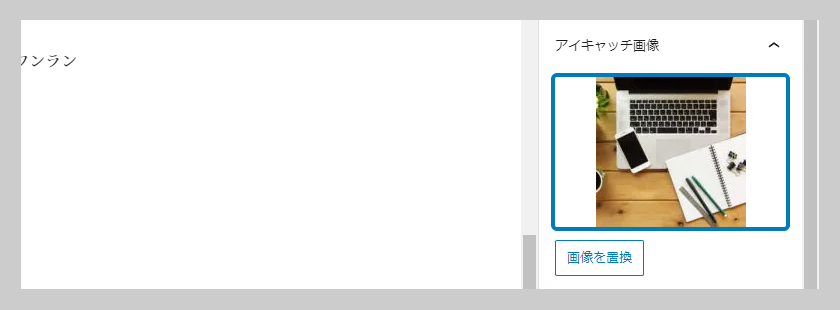
アイキャッチ画像を設定する
アイキャッチ画像は、記事一覧などでサムネイルとして使われる画像です。一覧にアイキャッチ画像が表示されなくても、アーカイブに表示されることもあります。ユーザーが記事を見るきっかけにもなるので、記事の内容を象徴するものを選びましょう。

いよいよ公開!
ここまでできたら、画面右上の青い「公開」ボタンを押して完成です。お疲れさまでした!
ブロックエディタを使ったブログの書き方まとめ
ブロックエディタを使えば、誰でも簡単にブログを書くことができます。ここで紹介したのは、基本的なブロックの使い方だけですが、WordPressにはもっと様々なブロックやその使い方があります。ぜひ、いろんな機能に挑戦してみてください!
間違った操作でサイトが壊れるのが心配?大丈夫です!ブロックエディタを操作するくらいでは、サイト全体が壊れることはないので、安心してチャレンジしてくださいね。






